1. Hiển thị 2 widgets Top posters và Recent topics
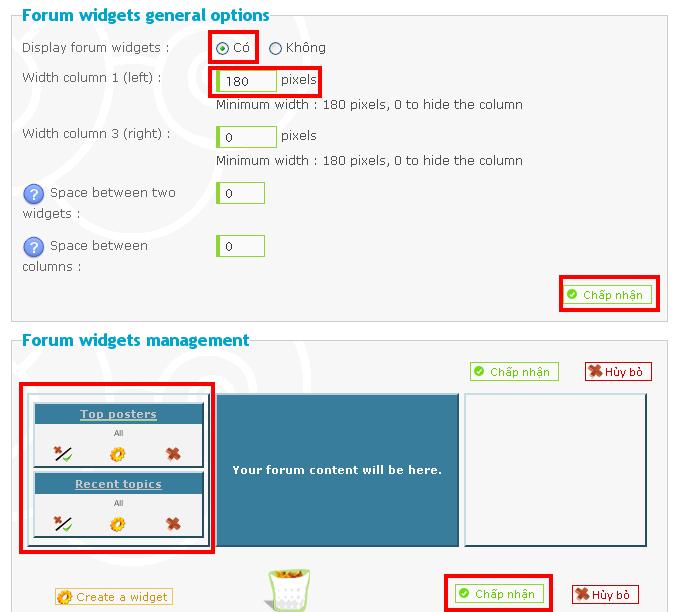
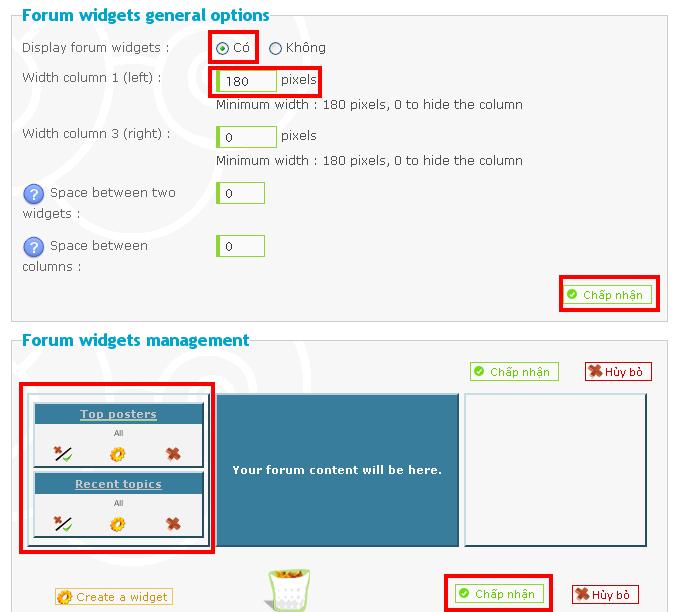
- ACP> Modules> Portal & Widgets> Forum widget management
- Kích hoạt widgets
- Kéo 2 widgets lên như hình dưới
- Trong Recent topics, chỉnh
. số bài gửi là 20
. k cho scrolling

2. Thay toàn bộ codes trong Recent topics
- ACP> Display> Template> Portal> Mod_recent topics
- Copy và dán codes dưới đây vô Recent topics
3. Thay toàn bộ codes trong Mod_top_posters
- ACP> Display> Template> Portal> Mod_top_posters
- Copy và dán hết codes dưới đây vô
- Save
- Bấm dấu cộng màu xanh
4. Tìm và thay một phần codes trong Overall_header_new
- ACP> Display> Templates> QLTT> Overall_header_new
- Tìm đoạn
- Thay bằng đoạn:
- Save
- Bấm dấu cộng màu xanh.
5. Thêm codes vô CSS
- ACP> Display> Pics & Colors> Colors> CSS
- Copy và dán thêm codes dưới vô Css
- Bấm Submit
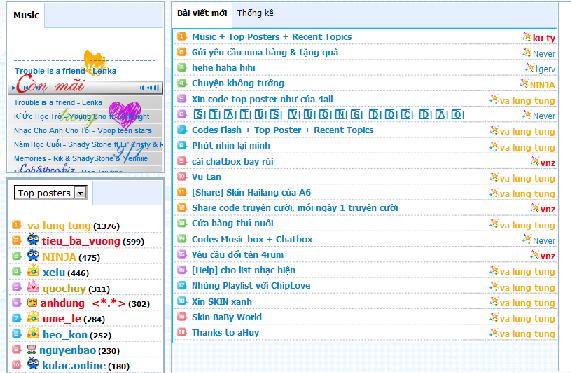
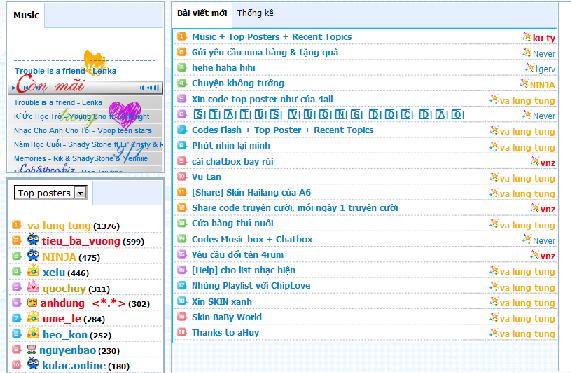
demo:

- ACP> Modules> Portal & Widgets> Forum widget management
- Kích hoạt widgets
- Kéo 2 widgets lên như hình dưới
- Trong Recent topics, chỉnh
. số bài gửi là 20
. k cho scrolling

2. Thay toàn bộ codes trong Recent topics
- ACP> Display> Template> Portal> Mod_recent topics
- Copy và dán codes dưới đây vô Recent topics
- Code:
</td></tr></table></td>
<td style="width: 0px"></td>
<td valign="top" style="border: 1px solid #9DB3C5; padding: 1px">
<style type="text/css">
th,td,p {
font-family: Tahoma,Verdana,Arial,Helvetica,sans-serif }
/* Style cho menu tabs */div.TabView div.Tabs{height: 32px; /* chiều cao của tab menu */overflow: hidden;}div.TabView div.Tabs: hover,{height: 32px; /* chiều cao của tab menu */overflow: hidden;}div.TabView div.Tabs a , div.TabView div.Tabs a:hover {float: left;display: block;background-color:#;text-align: center;height: 29px;padding: 6px;vertical-align: middle;border:1px solid #b4d0f3;border-top: 0px;border-left: 0px;border-bottom: 0px; /* đường viền quanh tabs menu */text-decoration: none;font-family: Tahoma;font-size: 11px;color: #000000;}.hotrott{background-color: #ffffff;border: 0px solid #ded7d7;}.nen{background-color: #ffffff;border: 1px solid #ded7d7;}div.TabView div.Tabs a.Active{background-color: #ffffff; /* màu nền tab menu active */color: #000000;border:1px solid #b4d0f3;border-top: 0px;border-left: 0px;border-bottom: 0px; padding: 6px;height: 29px;font-size: 11px;font-weight: bold;}/* Style cho phần text nội dung của mỗi tab */div.TabView {clear: both;border: 0px solid #ffffff;overflow: hidden; /* giá trị là auto nếu muốn hiện scroll bar */}div.TabView div.Pages div.Page{height: 100%;padding: 0px;border: 0px solid #b4d0f3;overflow: hidden; /* giá trị là auto nếu muốn hiện scroll bar */}</style><script type="text/javascript" src="http://untip-js.googlecode.com/files/Tabview.js"></script><div id="TabView" class="TabView" style="padding: 0px;"><!--
tabs --><div width="100%" class="Tabs"><a class="Active" href="javascript:tabview_switch('TabView', 1);">Bài viết mới</a><a>Thống kê</a><ul class="tabs" id="vietvbb_topstats_t"> <li style="border-right: 0px; display: none;" id="vietvbb_topstats_t_loading"></li> </ul> </div><!--
nội dung tabs --><div style="height:410px; width:100%" class="Pages"><div class="Page" style="padding: 0px; height: 304px; display: block;"><!-- BEGIN classical_row -->
<table class="tborder" style="border-bottom-width: 0px;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr>
<td>
<table align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
</table></td></tr></tbody>
<tbody>
<tr><td style="padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%"><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr valign="top"><td style="border-top: 0px none; padding: 0px; background: transparent url(http://i24.servimg.com/u/f24/13/54/69/46/list11.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i24.servimg.com/u/f24/13/54/69/46/listbg13.gif" width="80%"><!-- BEGIN recent_topic_row --><a onmouseover="showtip('<b>Tiêu đề:</b> <font color=#B429DF>{classical_row.recent_topic_row.L_TITLE}</font><br> <b>Thời gian:</b> <font color=#297CDF>{classical_row.recent_topic_row.S_POSTTIME}</font>');" onmouseout="hidetip();" href="{classical_row.recent_topic_row.U_TITLE}"><b><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.L_TITLE}</font></b></a><br><!-- END recent_topic_row --></td><td></td><td style="border-top: 0px none; padding: 2px; line-height: 20px; background-repeat: repeat;" align="right" background="http://i24.servimg.com/u/f24/13/54/69/46/listbg13.gif" width="20%"><!-- BEGIN recent_topic_row --><a onmouseover="showtip('<span>Click để xem profile của thành viên này !</span>');" onmouseout="hidetip();" href="{classical_row.recent_topic_row.U_POSTER}"><font style="font-family: Tahoma; font-size: 11px"><img src="http://i24.servimg.com/u/f24/13/54/69/46/mem11.gif" height="13" />
<!-- BEGIN switch_poster -->
{classical_row.recent_topic_row.switch_poster.S_POSTER}
<!-- END switch_poster -->
</font></a><br><!-- END recent_topic_row --></td></tr></table></td></tr></tbody></table>
<!-- END classical_row -->
</div><div class="Page" style="padding: 0px; height: 304px; display: block;"><table class="tborder" style="border-bottom-width: 0px;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr>
<td>
<table align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
</table></td></tr></tbody>
<tbody>
<tr><td style="padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%"><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr valign="top"><td style="border-top: 0px none; padding: 0px; background: transparent url(http://i24.servimg.com/u/f24/13/54/69/46/list12.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i24.servimg.com/u/f24/13/54/69/46/listbg13.gif">
<A href=/search.forum?search_id=activetopics><span><font style="font-family: Tahoma; font-size: 11px">Bài viết trong ngày</span></a><br>
<A href=/stats.htm#10><span><font style="font-family: Tahoma; font-size: 11px">Các bài viết trong tháng</span></a><br>
<A href=/stats.htm#2><span><font style="font-family: Tahoma; font-size: 11px">Thống kê tổng thể</span></a><br>
<A href=/stats.htm#3><span><font style="font-family: Tahoma; font-size: 11px">Topic sôi nổi nhất</span></a><br>
<A href=/stats.htm#4><span><font style="font-family: Tahoma; font-size: 11px">Topic xem nhiều nhất</span></a><br>
<A href=/stats.htm#5><span><font style="font-family: Tahoma; font-size: 11px">Thành viên có nhiều chủ đề nhất</span></a><br>
<A href=/stats.htm#6><span><font style="font-family: Tahoma; font-size: 11px">Thành viên post bài nhiều nhất trong một tuần</span></a><br>
<A href=/stats.htm#7><span><font style="font-family: Tahoma; font-size: 11px">Thành viên post bài nhiều nhất trong tháng</span></a><br>
<A href=/stats.htm#8><span><font style="font-family: Tahoma; font-size: 11px">Top poster</span></a><br>
<A href=/stats.htm#9><span><font style="font-family: Tahoma; font-size: 11px">Số topic trong tháng</span></a><br>
</td></tr></table></td></tr></tbody></table>
</div> <script type="text/javascript">tabview_initialize('TabView');</script><ScrollTop --><style type="text/css">#topbar{ PADDING-TOP: 0px;PADDING-BOTTOM: 0px;PADDING-RIGHT: 0px; PADDING-LEFT: 0px;VISIBILITY: hidden;WIDTH: 180px;FONT-FAMILY: Tahoma;POSITION: absolute;}</style><script type="text/javascript">var persistclose = 0<!--
Vị trí-->var startX = 80var startY = 500var verticalpos = "frombottom"function iecompattest(){return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body}function get_cookie(Name){var search = Name + "="var returnvalue = "";if (document�cookie.length > 0){offset = document�cookie.indexOf(search)if (offset != -1){offset += search.lengthend = document�cookie.indexOf(";", offset);if (end == -1) end = document�cookie.length;returnvalue=unescape(document�cookie.substring(offset, end))}}return returnvalue;}function closebar(){if (persistclose)document�cookie="remainclosed=1"document.getElementById("topbar").style.visibility="hidden"}function staticbar(){barheight=document.getElementById("topbar").offsetHeightvar ns = (navigator.appName.indexOf("Netscape") != -1) || window.opera;var d = document;function ml(id){var el=d.getElementById(id);if (!persistclose || persistclose && get_cookie("remainclosed")=="")el.style.visibility="visible"if(d.layers)el.style=el;el.sP=function(x,y){this.style.right=x+"px";this.style.top=y+"px";};el.x = startX;if (verticalpos=="fromtop")el.y = startY;else{el.y = ns ? pageYOffset + innerHeight : iecompattest().scrollTop + iecompattest().clientHeight;el.y -= startY;}return el;}window.stayTopLeft=function(){if (verticalpos=="fromtop"){var pY = ns ? pageYOffset : iecompattest().scrollTop;ftlObj.y += (pY + startY - ftlObj.y)/8;}else{var pY = ns ? pageYOffset + innerHeight - barheight: iecompattest().scrollTop + iecompattest().clientHeight - barheight;ftlObj.y += (pY - startY - ftlObj.y)/8;}ftlObj.sP(ftlObj.x, ftlObj.y);setTimeout("stayTopLeft()", 10);}ftlObj = ml("topbar");stayTopLeft();}if (window.addEventListener)window.addEventListener("load", staticbar, false)else if (window.attachEvent)window.attachEvent("onload", staticbar)else if (document.getElementById)window.onload=staticbar</script></div> </td>
3. Thay toàn bộ codes trong Mod_top_posters
- ACP> Display> Template> Portal> Mod_top_posters
- Copy và dán hết codes dưới đây vô
- Save
- Bấm dấu cộng màu xanh
- Code:
<tr>
<td valign="top" style="border: 1px solid #9DB3C5;">
<table width="100%" border="0"
cellspacing="0" cellpadding="0">
<td style="padding: 0px;
background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: border;
-moz-background-origin: padding;
-moz-background-inline-policy: continuous;" width="100%">
<div class="mainbox" style="margin-bottom: 1px;">
<ul class="tabs"><li class="current">
<span style="padding: 0px 7px;">
<select name="mylist"><option value="/#">
<b>Top posters</b></option></select>
</span></li></ul>
<table border="0" cellpadding="0" cellspacing="0"
width="100%">
<tr valign="top"><td style="border-top: 0px none;
padding: 0px;
background: transparent url(http://photo.1280.com/images/25n/AB35AEWL/10.png) no-repeat scroll center top; -moz-background-clip: border;
-moz-background-origin: padding;
-moz-background-inline-policy: continuous;"
width="24" height="200">
<img src="http://2img.net/i/fa/empty.gif"
width="24" border="0"></td>
<td style="border-top: 0px none;
padding: 0px; line-height: 20px;
background-repeat: repeat;" align="left" background="http://i34.servimg.com/u/f34/14/64/54/11/listbg17.gif">
<!-- BEGIN POSTER -->
<div class="smallfont" style="overflow: hidden;
height: 20px; width: 100%;">
<span style="float: left;">
<a href="" onmouseover="showtip('<center><b><font color=green>Click để xem profile thành viên này.</font></b></center>');" onmouseout="hidetip();">
<script language="JavaScript">
images = new Array(6);images[0] = "<img src='http://i34.servimg.com/u/f34/14/64/54/11/vip10.gif' border='0'>";
images[1] = "<img src='http://i34.servimg.com/u/f34/14/64/54/11/vip310.gif' border='0'>";
images[2] = "<img src='http://i34.servimg.com/u/f34/14/64/54/11/mod12.gif' border='0'>";
images[3] = "<img src='http://i34.servimg.com/u/f34/14/64/54/11/flower10.gif' border='0'>";
images[4] = "<img src='http://i34.servimg.com/u/f34/14/64/54/11/member10.gif' border='0'>";
images[5] = "<img src='' border='0'>";index = Math.floor(Math.random() * images.length);document.write(images[index]);</script>
<b style="float: left='180px'; padding-top: 2px;"> {POSTER.NAME}</b></a>
</span>
</div>
<!-- END POSTER -->
4. Tìm và thay một phần codes trong Overall_header_new
- ACP> Display> Templates> QLTT> Overall_header_new
- Tìm đoạn
- Code:
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"
{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0"
width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
- Thay bằng đoạn:
- Code:
{JAVASCRIPT}
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"
{CLASS_CONTENT_CONTAINER}>
<table class="thongke" cellpadding="0"
cellspacing="0" border="0" width="100%"
align="center" >
<tr>
<td valign="top" width="100%">
<div class="test">
<table class="thongke" cellpadding="5"
cellspacing="0" style="border: 1px #ded7d7 solid;"
border="0" width="100%" align="center">
<thead>
<tr valign="top">
<td class="tcat"><center><b>
<img src=
"http://i34.servimg.com/u/f34/14/64/54/11/ded10.gif"/>
:: Forum 4ALL - Mái Nhà Tình Bạn ::
<img src=
"http://i34.servimg.com/u/f34/14/64/54/11/ded10.gif"/>
</b></center>
</td>
</tr>
</thead>
<tr>
<td width="100%"><table class="thongke"
cellpadding="0" cellspacing="4" border="0"
width="100%" align="center">
<thead>
<tr valign="top">
<td width="23%"></td>
<td width="100%" colspan="2"></td>
</tr>
<tr>
<td>
<table class="thongke" cellpadding="0"
cellspacing="0" border="0" width="100%" align="center" >
<tr>
<td colspan="3"><div class="mainbox"
style="margin-bottom: 5px; border: 1px solid #9DB3C5; ">
<ul class="tabs"><li class="current">
<span style="padding: 0px 7px;">Music</span>
</li></ul><center><center>
<embed type='application/x-shockwave-flash'
allowscriptaccess='never'
src=http://i702.photobucket.com/albums/
ww28/hatim86uyennhi/Flashplayer/
HaTimBlog_MediaPlayer.swf flashvars=file=
http://kipno1.info/nct3/?link=http://www.nhaccuatui.com/nghe?L=OWv1CUU2FbEX&config=
http://kipno1.info/nct3/config.php?backcolor=0x%26
frontcolor=0x0174DF%26
lightcolor=0x0174DF%26autostart=false%26
shuffle=false%26repeat=true%26jpg=
http://photo.1280.com/images/gqc/VGHU19HW/logo.jpeg
width=200 height=170 wmode='transparent'/>
</embed></center></center></div></td></tr>
<tr>
<td valign="top" style="border: 1px solid #9DB3C5;
border-right: 0px;">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- END giefmod_index1 -->
</tr>
</thead>
</table>
</td></tr></table>
</div>
</td>
</tr>
<tr>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
- Save
- Bấm dấu cộng màu xanh.
5. Thêm codes vô CSS
- ACP> Display> Pics & Colors> Colors> CSS
- Copy và dán thêm codes dưới vô Css
- Bấm Submit
- Code:
.tabs { margin: 0; padding: 0;}
.tabs { padding-bottom: 31px; margin-bottom: 15px;
background: #e5effe; border-bottom: 1px solid #b4d0f3; }
.tabs li { list-style: none;float: left; line-height: 30px;
border-right: 1px solid #b4d0f3; height: 30px; font-size: 11px;}
.tabs li.current { background: #FFF; height: 32px; font-weight: bold; }
.mainbox { background: #FFF; border: 1px solid #9DB3C5;
margin-bottom: 6px; padding: 1px;}
.mainbox table { width: 100%; }
#dhtmlpointer, #dhtmltooltip
{
z-index: 999;
left: -300px; top:0px;
visibility: hidden;
position: absolute;
}
#dhtmltooltip
{
border: #666 2.4px solid;
-moz-opacity: 0.8;
opacity: 0.8;
filter: alpha(opacity=80);
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
padding: 10px;
font-size: 9pt;
font-family: Arial;
background-color: white;
width: auto;
max-width: 340px;
width:expression( document.body.clientWidth >
340? "340px": "auto" );
text-align:left;
}
demo:



 Trang Chính
Trang Chính







